UI/UX Design & Design Systems for Complex SaaS.
Our UX/UI Designers are involved from the start of the project to understand your user story and the contours of your strategy. We work iteratively with validation phases.

Throughout the design process, the designers communicate and consult with the project's developers to confirm the technical feasibility of the proposals and behaviors of the future interface.
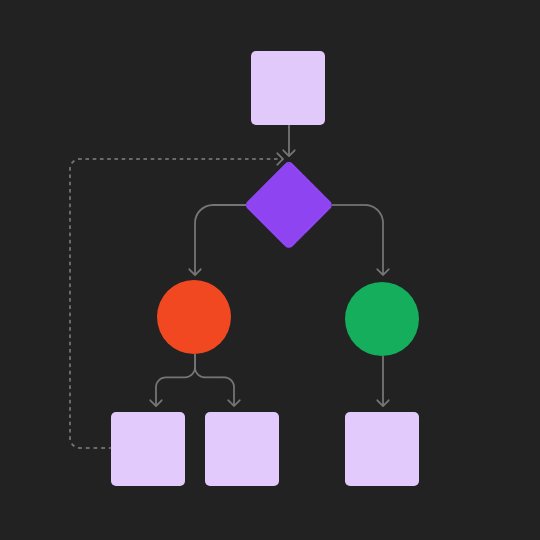
step 1
Define the architecture
To start the project, we need to understand your goals. This allows us to imagine all possible user scenarios and define a clear and intuitive structure, which will form the foundation of your project.
🌱 The eco-friendly approach
Taking the time to carefully think about your web project to develop only what is truly necessary is an eco-friendly approach. By reducing the amount of hosted code, we optimize resources. This action speeds up load times, greatly benefiting your users.

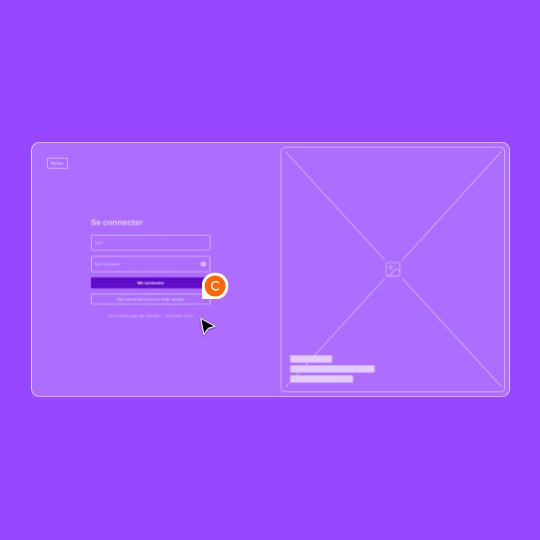
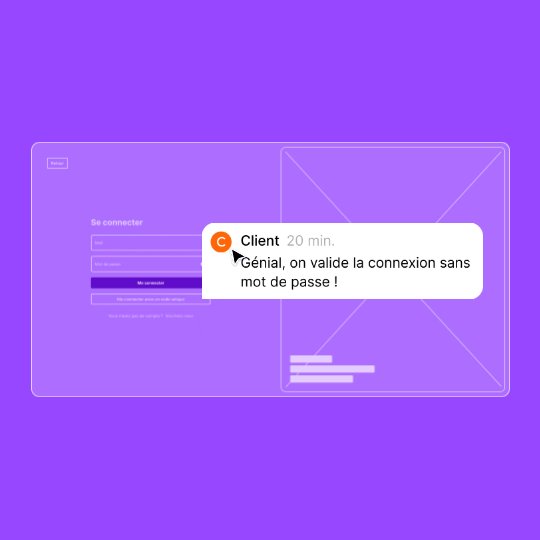
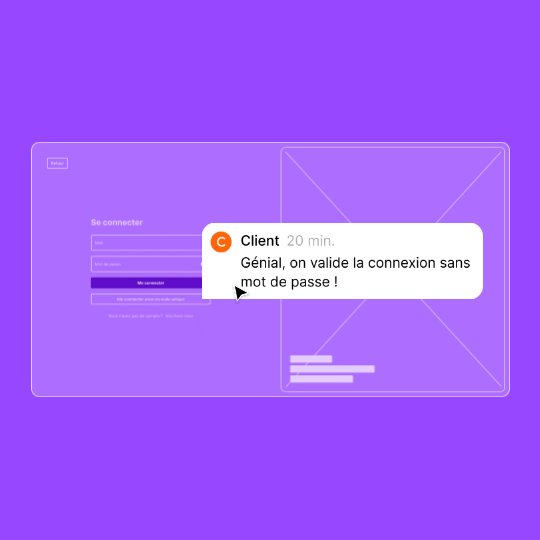
step 2
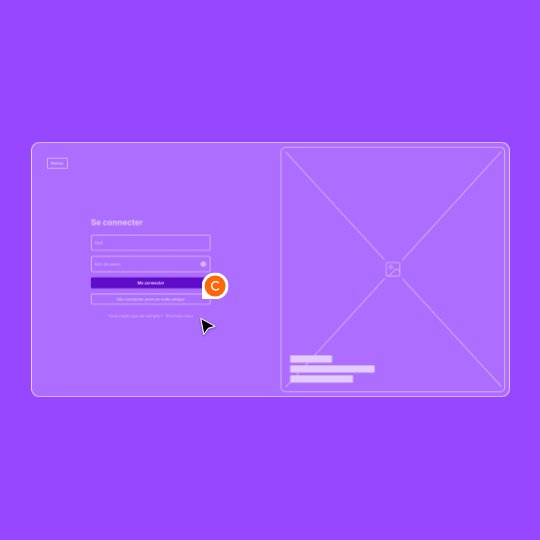
Structure content and features
Second phase: Functional mockups. They are used to validate ergonomic principles and functionalities, independently of the final design.

step 3
Graphic mockups
This is where the interfaces come to life, fully reflecting your identity. We pay attention to every graphic detail: colors, typography, icons, animations. Although this phase is very creative, we never forget the users, checking the accessibility of components.

Our design process has proven itself!
After the graphic mockups are validated, the project is ready to be developed. Discover the next step: development.
Next stepLet's discuss your ideas together
Bring your ideas, and we will find solutions. Our technical team will guide you on technical feasibility. Our designers will help you structure your product.